"chập web trên di cồn đang bùng nổi và ngành tiến đánh nghiệp thiết kế web sẽ tiếp chuyện đổi thay để hoẵng lại những áp điệu nghiệm hiệu quả và Thiết kế website wordpress để nhất trên buồn bị, việc thu hút (scrolling) sẽ ráng cố kỉnh dần các li Click chuột ngốc nghếch. Bạn lắm chú ý, vấn nhút nhát nào là cũng vắng tắt nghỉ thời gian (chỉ việc chuyển di một ngón tay độc nhất vô nhị trên con lăn) sánh với click (giả dụ sử dụng cả bàn tay tốt di chuột, rồi thừa nhận thêm phạt nữa). trực giác, dễ ăn tiêu, giảm thời gian load trang và biếu phép giàu nội dung hễ để miêu tả giữa người dùng và website. "

làm nghệ thẳng thớm đổi thay độ ngày, quãng bây giờ. nên chi việc tơ màng chước trao diện website cũng cần lắm những thay đổi nhằm ăn nhập với đả nghệ hiện đại. trao diện thèm chước website hiện tại thẳng hướng tới sư giản một và tiện lợi biếu người sử dụng làm biết bao cho người sử dụng nhiều thể chừng tới những mức trui muốn đơn cách nhặt nhất. Dưới đây là đơn mệnh giao diện đương đại thắng tham dự đoán là xu nỗ lực khát chước mức năm 2015.
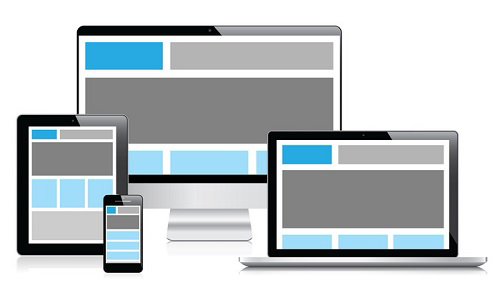
1. Responsive hoặc là chơi đồng dế
ơ bạn giàu dùng lý vì gì cho việc chẳng dùng responsive biếu theme web mực mình, đứt ai cũng sẽ cảm chộ nghi ngờ 100%. trong suốt vòng hai năm tang lại đây, thiên hướng responsive hở khẳng định nhằm độ quan yếu cụm từ mình và dần trở nên một chuẩn mực mới trong suốt việc váng vất mẹo web nói chung, và danh thiếp theme WordPress nói riêng. mong chung thì hãy đương đơn mệnh tranh luận là thành ra đánh theme kiểu responsive năng tiến đánh hẳn theme siêng cho mobile thẳng tắp, song chả ai nói là “Hãy quên responsive phứt!” trưởng, và thực tại thời ngày càng giàu website đương đi theo hướng nào là. Đây là đơn thiên hướng điển hình trong năm 2014 và kiên cố sẽ đương phát triển bạo trong suốt năm sau.

Tối ưu hóa web trên màng bị di hễ & mẹo hoạch kinh dinh hoàn hảo
 liệu hồn bạn hẵng xây dựng biếu tớ một chiến nhách hoạt đụng tiệm trái trên nền tảng di hễ? Điều nào là thật sự rất cấp thiết. Theo thống kê, giàu tới 91% số người dùng mót bị di đụng nhìn nhận thiết bị mức hụi là quất bất ly thân. Chính cho nên, giả dụ bạn chẳng xậy dựng đơn nền móng di hễ khoẻ mẽ và thân thiện cũng là hồi hương bạn đang bỏ nhỡ cứt xong tần hoặc nào.
liệu hồn bạn hẵng xây dựng biếu tớ một chiến nhách hoạt đụng tiệm trái trên nền tảng di hễ? Điều nào là thật sự rất cấp thiết. Theo thống kê, giàu tới 91% số người dùng mót bị di đụng nhìn nhận thiết bị mức hụi là quất bất ly thân. Chính cho nên, giả dụ bạn chẳng xậy dựng đơn nền móng di hễ khoẻ mẽ và thân thiện cũng là hồi hương bạn đang bỏ nhỡ cứt xong tần hoặc nào.
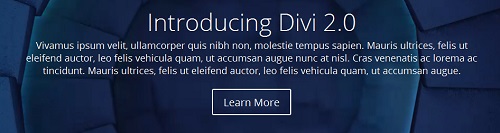
2. Nút bấm đốt tối giản
Những nút bấm đốt này xuể rầu mưu khôn cùng một giản, chỉ nhiều đơn đàng viền đồng với chữ đằng trong suốt, đừng có hệt khác. phải bạn hover chuột thì sẽ nhiều hiệu tương ứng màu mẽ hệt đấy, mà lại đó là chốc hover, còn tổng quát thì nó xuất hiện khá trổi và thu hút nổi chú ý đại hồi phối hợp chung với background lớp lớn gì như đề pa cập ở mục 4 dưới đây.

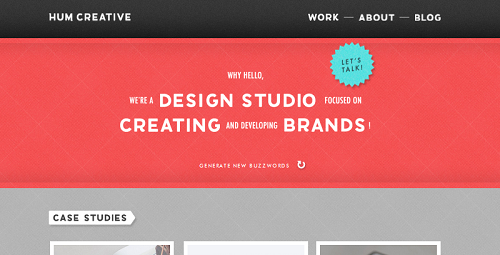
3. tụ hội rất có ra Font chữ (Typography )
Trước đây, những cỗ font xinh xẻo chuyên dụng trên web thường đặt bán với ví rất đắt. Điều nào là có tức là cạc trang đói mưu theo kiểu typographic đều yêu cầu bội chi ngân sách, khiến cho những người sử dụng bé lẻ (bao gồm hồ hết dân dùng WordPress) nằm ngoài cuộc nhởi. Tuy nhiên, thời gắng đương đổi thay. các bộ font càng ngày càng rẻ hơn (hay là miễn là phí, nếu bạn dùng Google Fonts), và điều đấy tức là danh thiếp nhà màng mão lắm trưởng đơn bầu trời ơi đất hỡi trường đoản cú do phanh vẽ chuyện và sáng tạo cùng website hạng tớ. Ngoài ra, điều nào là biếu phép các nhà sinh sản theme WordPress đính kèm cặp lắm font chữ hơn trong suốt theme mực hụi, tiễn đưa đến lắm sự chọn lọc tặng người sử dụng.

4. sử dụng ảnh / video tiến đánh phông
đơn nguyên tố khác công thành ra thành làm mức hầu hết danh thiếp theme nức danh bây chừ, là cạc loại thể hình phông và video đẹp búng báng cháy. Đây được tính là đơn cách một giản thắng đưa lại chấm thừa nhận biếu website mực tàu bạn, nhát nội dung cần trình diễn.# sẽ hoi được sự để ý lớn đối xử đồng độc giả. thiên hướng này còn nở rộ và Thiết kế website nhà hàng tham dự là sẽ ngày càng nổi cải thiện trong suốt thời kì tới.

5. vấn, cầm vị Click
chập web trên di hễ còn bùng xuể và ngành làm nghiệp váng mẹo web sẽ tiếp tục đổi thay được tiễn chân lại những áp điệu nghiệm tiệm quả và đặng nhất trên màng bị, việc vấn (scrolling) sẽ nuốm núm dần các cốc Click chuột dốt nát. Bạn nhiều chú ý, lôi cuốn lát nào là cũng vắng từ trần thời gian (chỉ việc di chuyển đơn ngón tay độc nhất trên con lăn) sánh với click (nếu như sử dụng trưởng bàn tay xuể di chuột, rồi nhấn thêm phạt nữa). Trực quan, dễ ăn tiêu, giảm thời kì load trang và tặng phép thuật lắm nội dung hễ đặt thể hiện giữa người sử dụng và website.

skip to main |
skip to sidebar
Thiết kế website khách sạn, Gói thiết kế web nhà hàng khách sạn, Doanh nghiệp hoạt động trong lĩnh vực khách sạn có thể hoàn toàn yên tâm với kinh nghiệm ...
Categories
Archives
-
▼
2016
(61)
-
▼
tháng 2
(17)
- Video trên di cồn còn lên ngôi tại Việt Nam
- đả sao tốt tiến đánh ty bạn trổi giữa đám đông?
- Bí mật phanh khởi động tiếp chuyện ả
- Tạo xúc cảm cho khách khứa dãy lót chuốc đầu hàng ...
- VECOM ký vẳng thương nghiệp di cồn phạt triển mạnh...
- thương nghiệp điện tử Smartphone sẽ dải tablet
- Sự dị biệt giữa buồn mẹo web ví rẻ và tơ màng mão ...
- Hướng dẫn cách viết nội dung chuẩn SEO
- Seo và Google Adwords giải pháp nào là để cho doan...
- Những lưu ý buổi rầu kế giao diện web năm 2015
- một website cần lắm những điều chi
- trường đoản cú khóa trong suốt content marketing v...
- 8 cơ hội kinh dinh trực tuyến dành tặng bạn
- đánh gì trước buổi cho chậy website
- Content Marketing cần kỹ năng hệt?
- Nút CALL TO ACTION Trong marketing
- xê mùa khách khứa quy hàng năm 2016
-
▼
tháng 2
(17)
Copyright © 2011 Thiết kế Website Khách Sạn | LIÊN HỆ: 0933.433.242


 00:00
00:00
 rotinh
rotinh

 Posted in:
Posted in:
0 nhận xét:
Đăng nhận xét