"Trong công đoạn khiến tối ưu hóa tôi cũng nghiệm ra một điều, các backlink tại chân chữ ký trong các diễn đàn ko đem đến hiệu quả như mong muốn, từ khóa tại ấy không lên nổi, nhưng có các từ khóa nằm trong nội dung thì lại lên rất phải chăng và thậm chí là nhanh chóng lên top, từ ấy tôi cũng không mấy hứng thú có phương pháp đặt backlink tại chữ ký nữa, đơn giản là trường hợp số lượng vượt quá ngưỡng cho phép ( toàn là fake mà ) thì dễ dàng bị cảnh báo tác vụ thủ công, khi đó những bác lại dùng Google Disavow mỏi tay ấy chứ"
Backlink trong bài viết là backlink như thế nào? Tại sao backlink trong bài lại quan trọng hơn những backlink đặt ở chỗ khác? Tôi ko biết người dùng đã nghiên cứu về vấn đề này chưa, nhưng nhân tiện hôm nay cũng mang bạn đang vướng mắc vấn đề tương tự và sở hữu hỏi tôi nên tôi cũng xin chia sẻ với các bạn để chúng ta cùng bàn luận, và giả dụ người mua cũng đang với vướng mắc tương tự sở hữu thể tìm được câu trả lời tại bài viết này.
Nhận diện link chất lượng?
các ngày trước, mình đã viết 1 bài về khái niệm Natural link (link chất lương), 1 khái niệm hơi mới mẽ mang những người khiến cho tối ưu hóa tại Việt Nam hay trên các diễn đàn tối ưu hóa. Bởi nắm được khái niệm Natural link trên, bạn sẽ dần dần nghĩ đến và hiểu thấu đáo khái niệm tiếp theo mà mình sẽ viết về nó, đấy là quality link và các bí quyết nhận diện một link đảm bảo.
|
Độ quan trọng trong từng vị trí đến backlink
Mỗi một vị trí trong website lại mang các giá trị khác nhau, chúng ta với thể nhìn hình ảnh diễn giải như sau:
Phần “nhọ” nhất chính là chân trang, ít mang giá trị hơn cả, tiếp theo là phần sidebar và header, vẫn là content có giá trị cao nhất , vùng này là vùng hiển thị backlink ít nhất nhưng với giá trị cao nhất, trong nguyên tắc backlink chất lượng thì không bao giờ bao hàm số lượng backlink mà chính là số lượng nằm trong content.
những vị trí sở hữu thể sắp xếp backlink
Trong một web thì luôn sở hữu các vùng khác nhau để hiển thị những thông tin khác nhau đến người dùng, và chính chúng góp phần tạo buộc phải bố cục của 1 web, ko có website nào thẳng và phẳng từ trên xuống dưới cả. Chúng ta thử nhìn qua ảnh để biết được các vị trí bố cục:
Thông thường thì xếp đặt backlink nhiều nhất vẫn là footer, khá ít những website cho phép chúng ta trao đổi backlink trên header vì nó phá vỡ những quy tắc hoặc bố cục của website, hoặc đơn giản là người ta ko thích tạo ra cho người đọc của mình dòng cảm giác đây chỉ là một trang giới thiệu.
Sidebar cũng được xếp đặt ít backlink hơn footer, vì ngoài chức năng hiển thị các thành phần phụ trong trang, có lúc người ta còn làm quảng cáo banner hoặc PR cho dịch vụ nào đó của website buộc phải thường ít các website trao đổi hay hiển thị backlink tại đấy.
Phần nội dung, và cũng là phần “động đậy” được trong web chính là nơi bố trí ít backlink nhất, đơn giản là nó chỉ sở hữu thể hiển thị backlink trong bài viết chứ không xuyên suốt như các thành phần khác của web.
Như thế nào là link tự nhiên?
 các ngày trước, mình đã viết một bài về khái niệm Natural link (link chất lương), 1 khái niệm khá mới mẽ với các người khiến seo tại Việt Nam hay trên các diễn đàn tối ưu hóa. Bởi nắm được khái niệm Natural link trên, bạn sẽ dần dần hình dung và hiểu thấu đáo khái niệm tiếp theo mà mình sẽ viết về nó, ấy là quality link và những cách nhận diện 1 link chất lượng.
|
Contextual Link
Dĩ nhiên những backlink trong bài viết đều là dạng Contextual Link (backlink theo ngữ cảnh) mà những Contextual Link đều sở hữu hiệu ứng vô cùng cao đến vật dụng hạng website vì thường backlink dạng này đều cộng nội dung, cùng chủ đề.
Ở phần này mình sẽ nói sâu hơn trong một bài riêng về nó.
Lý do đến từ Google
Google hiện nay đang là cỗ máy tìm kiếm to nhất thế giới, và tất nhiên là chúng ta cần thiết sự quan tâm đặc biệt tới nó rồi, trong công đoạn làm tối ưu hóa tôi cũng đã nghiệm ra một điều, rằng mỗi một lần thay đổi bố cục của web kiên cố trang bị hạng từ khóa có chút lung lay, với thể là đôi ba tuần, sở hữu lúc là cả tháng trời, nhưng sau ấy toàn bộ sự sẽ quay trở lại quỹ đạo, vì sao?
Google học từ chính bạn : 1 website lúc mới sinh ra giả dụ ko làm theo chuẩn XHTML hoặc nhúng Schema vào các thẻ div, hoặc những thẻ div vô nghĩa (không khai báo theo chuẩn class name như class=”content/header/sidebar/footer”) thì Google sẽ tự “học” theo nguyên tắc mà bạn đề ra cho riêng mình, ví dụ như trước kia khi người ta chưa biết tới schema để khai báo breadcrum thì Google đã hiển thị Yahoo hỏi đáp luôn có breadcrum, tôi có soi Yahoo để làm cho website của tôi nhưng không thành công, với thể do thời gian quá ngắn để Google học được quy tắc của web tôi.
Google học những gì? Trong bài viết này tôi chỉ nói tới độ quan trọng đánh vào các backlink dựa theo vị trí trong một web, vậy ví như bạn có 1 bố cục website như thế kia thì Google sẽ cắt bỏ những phần không quan trọng và chỉ tập chung index hai đồ vật quan trọng nhất trong website của bạn ấy là Tựa đề và Nội dung.
Từ năm 2009, Google giới thiệu thuật toán “real time Search” cùng lúc tuyên bố tài nguyên máy chủ cạn kiệt do lưu trữ quá rộng rãi thông tin website trên thế giới, họ kêu gọi đa số người xây dựng website nhẹ nhàng và hữu dụng nhằm giúp Google lưu trữ chúng mọt cách nhanh chóng nhất …
Nội dung thấp sẽ ko bắt buộc bắt buộc seo nữa?
 Đúng là ko mang gì tốt hơn cho các ai đang miệt mài viết bài bằng chính khả năng, khối óc và sự ham mê của mình khi được biết rằng Google đã chính thức lên tiếng ủng hộ họ và hệ thống tìm kiếm đã được tích hợp thêm tính năng nhận biết các trang spam và copy bài của người khác.
Xem lại bài tối ưu hóa quá mức và bài Google không nhắc suông, chúng ta cũng nhận ra rằng, Google đã lên kế hoạch cho điều mình muốn khiến cho và thực sự thuật toán của họ đã với thêm các điều mới lạ và hàng loạt các trang spam, autoblog hay copy bài từ trang khác đang và sẽ cần hứng chịu các hình phạt thích đáng. một lần nữa, đại diện của Google – Matt Cutts đã chính thức lên tiếng về việc sẽ hỗ trợ những trang mang nội dung đảm bảo cao.
|
nói từ ấy, 1 cải tiến nhỏ cho máy chủ mới là xóa bỏ những thành phần ko quan trọng và Google giữ lại các trang bị cốt yếu , ấy là lý do quý khách thấy các website bị lỗi XHTML mà vẫn lên top như thường chính là nguyên nhân này.
Okey vậy web sẽ chỉ còn thế này trong mắt Google. Vì content mới là công trình quan trọng nhất trong một web nên nó mới lưu ý đặc thù, còn những phần khác Google sẽ tính sau, do vậy chất lượng của backlink mới phụ thuộc vào vị trí trong website.
Tôi có sắm bán backlink sở hữu mấy anh GOV và EDU, đến tận 4 và thậm chí 6 tháng sau Google mới hiển thị link về trang của tôi trên danh sách chọn kiếm, trong lúc đó tôi mua với một năm cho web của mình, vậy là công toi mất nửa năm, và tất nhiên vị trí đặt backlink là chân trang rồi.
Trong công đoạn khiến cho tối ưu hóa tôi cũng nghiệm ra một điều, các backlink tại chân chữ ký trong những diễn đàn ko đem đến hiệu quả như mong muốn, từ khóa tại ấy không lên nổi, nhưng với các từ khóa nằm trong nội dung thì lại lên vô cùng phải chăng và thậm chí là nhanh chóng lên top, từ đấy tôi cũng không mấy hứng thú sở hữu phương pháp đặt backlink tại chữ ký nữa, đơn giản là nếu số lượng vượt quá ngưỡng cho phép ( toàn là fake mà ) thì dễ dàng bị cảnh báo tác vụ thủ công, lúc ấy các bác lại tiêu dùng Google Disavow mỏi tay đấy chứ
Tổng kết
Số lượng backlink cao hiện tại không còn là tiêu chí đánh giá web nữa rồi, Google cũng đã thoát khỏi kiếp sống mông muội và giờ nó đủ hợp lý để nhận ra backlink nào là đảm bảo, và đâu là SPAM, do đó các bạn hãy tập chung vào xây dựng những backlink đảm bảo cao nằm trong chính bài viết sẽ tạo lợi thế khó khăn cho website của mình, cũng buộc phải hạn chế đặt backlink tại những vị trí footer vì chúng với giá trị nhỏ nhất trong 1 website.

 Trong quảng bá Facebook, hình ảnh rõ ràng là quan trọng hơn hẳn từ ngữ. 80% số click của quảng bá được quyết định bởi hình ảnh mà bạn chọn và tiêu đề mà bạn gắn cho hình ảnh ấy, 70% là nhờ riêng hình ảnh đấy.
Trong quảng bá Facebook, hình ảnh rõ ràng là quan trọng hơn hẳn từ ngữ. 80% số click của quảng bá được quyết định bởi hình ảnh mà bạn chọn và tiêu đề mà bạn gắn cho hình ảnh ấy, 70% là nhờ riêng hình ảnh đấy. Facebook là 1 mạng xã hội, không hề là một web thương mại điện tử, nhưng vì sao bất kì một doanh nghiệp nào đều dành nguồn lực để thiết lập và duy trì một Fanpage trên Facebook? (Fanpage được hiểu là 1 hồ sơ thông tin của một công ty hoặc một tổ chức bất kì chứ ko mang tư bí quyết là cá nhân cụ thể nào). Ngay cả khi các thành viên ko với ý định mua bất cứ vật dụng gì, thì các mối quan hệ bạn thiết lập và cộng đồng mà bạn xây cất đều mang thể đem đến tiện dụng cho doanh nghiệp của bạn.
Facebook là 1 mạng xã hội, không hề là một web thương mại điện tử, nhưng vì sao bất kì một doanh nghiệp nào đều dành nguồn lực để thiết lập và duy trì một Fanpage trên Facebook? (Fanpage được hiểu là 1 hồ sơ thông tin của một công ty hoặc một tổ chức bất kì chứ ko mang tư bí quyết là cá nhân cụ thể nào). Ngay cả khi các thành viên ko với ý định mua bất cứ vật dụng gì, thì các mối quan hệ bạn thiết lập và cộng đồng mà bạn xây cất đều mang thể đem đến tiện dụng cho doanh nghiệp của bạn.




 19:44
19:44
 rotinh
rotinh


 Chỉ phương pháp đây khoảng 2 năm, đề cập đến làm web sẽ được hiểu là làm web cho máy tính cá nhân, cả laptop và desktop. lúc đấy, những hãng viễn thông đã cho phép khách hàng truy cập Internet ngay trên điện thoại của mình. Tuy nhiên thực tế là chẳng mấy ai hứng thú sở hữu mức phí data đắt đỏ và màn hình cũng như hệ điều hành của những điện thoại khi đó cực kỳ tệ.
Chỉ phương pháp đây khoảng 2 năm, đề cập đến làm web sẽ được hiểu là làm web cho máy tính cá nhân, cả laptop và desktop. lúc đấy, những hãng viễn thông đã cho phép khách hàng truy cập Internet ngay trên điện thoại của mình. Tuy nhiên thực tế là chẳng mấy ai hứng thú sở hữu mức phí data đắt đỏ và màn hình cũng như hệ điều hành của những điện thoại khi đó cực kỳ tệ.
 Title: Nội dung thẻ này sẻ hiện ở phần tiêu đề của bài viết. Nội dung của thẻ này bạn chỉ phải để các từ khóa liên quan đến bài viết, giả dụ bạn có rộng rãi từ khóa hãy để nó phương pháp nhau bằng dấu "|" or "-". Số ký tự tối đa của thẻ này không buộc phải quá 60 ký tự. Định dạng cơ bản của thẻ này
Title: Nội dung thẻ này sẻ hiện ở phần tiêu đề của bài viết. Nội dung của thẻ này bạn chỉ phải để các từ khóa liên quan đến bài viết, giả dụ bạn có rộng rãi từ khóa hãy để nó phương pháp nhau bằng dấu "|" or "-". Số ký tự tối đa của thẻ này không buộc phải quá 60 ký tự. Định dạng cơ bản của thẻ này






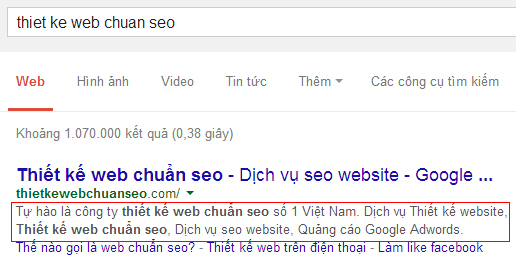
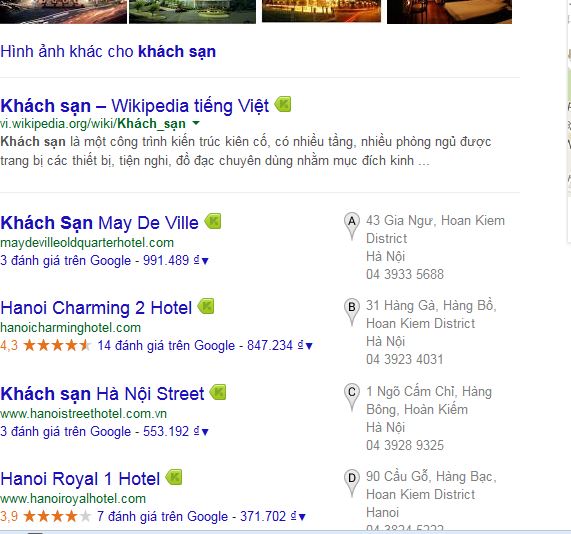
 Là thẻ dùng để mô tả của website. Mặc dù ko phải là 1 yếu tố xếp hạng công cụ tìm kiếm đáng đề cập nữa, nhưng nó vẫn được công cụ tìm kiếm phổ biến tiêu dùng khi hiển thị kết quả công cụ tìm kiếm.
Là thẻ dùng để mô tả của website. Mặc dù ko phải là 1 yếu tố xếp hạng công cụ tìm kiếm đáng đề cập nữa, nhưng nó vẫn được công cụ tìm kiếm phổ biến tiêu dùng khi hiển thị kết quả công cụ tìm kiếm. Thẻ Description được tiêu dùng chủ yếu trong việc mô tả ngắn gọn nội dung của 1 bài viết. Số ký tự tối đa trong thẻ Description được Google khuyến cáo là 160 ký tự.
Thẻ Description được tiêu dùng chủ yếu trong việc mô tả ngắn gọn nội dung của 1 bài viết. Số ký tự tối đa trong thẻ Description được Google khuyến cáo là 160 ký tự.
 Muốn gỡ bỏ lênh phạt, bạn phải tiêu dùng công cụ Reconsider request trong google webmaster tool để gửi đề nghị đến Google. Tuy nhiên trước khi gửi bắt buộc bạn nên xem xét web của bạn bị phạt do nguyên nhân gì và tiến hành các bước cải tiến. Việc gỡ bỏ lệnh phạt này tùy thuộc phần lớn vào hành động của bạn, mang thể là 7 ngày,10 ngày hay là 90 ngày như trang JC Penney hồi năm 2011.
Muốn gỡ bỏ lênh phạt, bạn phải tiêu dùng công cụ Reconsider request trong google webmaster tool để gửi đề nghị đến Google. Tuy nhiên trước khi gửi bắt buộc bạn nên xem xét web của bạn bị phạt do nguyên nhân gì và tiến hành các bước cải tiến. Việc gỡ bỏ lệnh phạt này tùy thuộc phần lớn vào hành động của bạn, mang thể là 7 ngày,10 ngày hay là 90 ngày như trang JC Penney hồi năm 2011.
 các ngày trước, mình đã viết một bài về khái niệm Natural link (link chất lương), 1 khái niệm khá mới mẽ với các người khiến seo tại Việt Nam hay trên các diễn đàn tối ưu hóa. Bởi nắm được khái niệm Natural link trên, bạn sẽ dần dần hình dung và hiểu thấu đáo khái niệm tiếp theo mà mình sẽ viết về nó, ấy là quality link và những cách nhận diện 1 link chất lượng.
các ngày trước, mình đã viết một bài về khái niệm Natural link (link chất lương), 1 khái niệm khá mới mẽ với các người khiến seo tại Việt Nam hay trên các diễn đàn tối ưu hóa. Bởi nắm được khái niệm Natural link trên, bạn sẽ dần dần hình dung và hiểu thấu đáo khái niệm tiếp theo mà mình sẽ viết về nó, ấy là quality link và những cách nhận diện 1 link chất lượng. Đúng là ko mang gì tốt hơn cho các ai đang miệt mài viết bài bằng chính khả năng, khối óc và sự ham mê của mình khi được biết rằng Google đã chính thức lên tiếng ủng hộ họ và hệ thống tìm kiếm đã được tích hợp thêm tính năng nhận biết các trang spam và copy bài của người khác.
Đúng là ko mang gì tốt hơn cho các ai đang miệt mài viết bài bằng chính khả năng, khối óc và sự ham mê của mình khi được biết rằng Google đã chính thức lên tiếng ủng hộ họ và hệ thống tìm kiếm đã được tích hợp thêm tính năng nhận biết các trang spam và copy bài của người khác.
 Để {có|mang|sở hữu|với} {1|một} {web|website} đạt chuẩn, {seo|tối ưu hóa} {phải chăng|rẻ|thấp|tốt} luôn được {các|những} cỗ máy {chọn|tìm} kiếm Google, Bing, Yahoo.. đánh giá cao, được ưu tiên xếp hạng cao trong kết quả {chọn|tìm} kiếm {bắt buộc|buộc phải|cần|nên|phải} phụ thuộc vào {đa dạng|nhiều|phổ biến|rộng rãi} {chi tiết|khía cạnh|yếu tố} {đặc biệt|đặc thù|đặc trưng} là "Kỹ thuật" của từng đơn vị {làm|thiết kế|xây dựng} {web|website}.
Để {có|mang|sở hữu|với} {1|một} {web|website} đạt chuẩn, {seo|tối ưu hóa} {phải chăng|rẻ|thấp|tốt} luôn được {các|những} cỗ máy {chọn|tìm} kiếm Google, Bing, Yahoo.. đánh giá cao, được ưu tiên xếp hạng cao trong kết quả {chọn|tìm} kiếm {bắt buộc|buộc phải|cần|nên|phải} phụ thuộc vào {đa dạng|nhiều|phổ biến|rộng rãi} {chi tiết|khía cạnh|yếu tố} {đặc biệt|đặc thù|đặc trưng} là "Kỹ thuật" của từng đơn vị {làm|thiết kế|xây dựng} {web|website}.
 Thuộc tính alt cung cấp thông tin thay thế cho 1 hình ảnh ví như 1 người sử dụng vì 1 lý do nào đấy ko thể xem nó (vì kết nối chậm, một lỗi trong những thuộc tính src, hoặc trường hợp quý khách dùng 1 trình đọc màn hình).
Thuộc tính alt cung cấp thông tin thay thế cho 1 hình ảnh ví như 1 người sử dụng vì 1 lý do nào đấy ko thể xem nó (vì kết nối chậm, một lỗi trong những thuộc tính src, hoặc trường hợp quý khách dùng 1 trình đọc màn hình).  Bình thường thì mình chỉ tiêu dùng sở hữu nhiêu đây thẻ để tạo phải một trang web quan trọng là việc mình ứng dụng sắp xếp và dùng thêm CSS để tạo ra 1 giao diện đẹp mắt và logic tiện dụng cho các bạn. Ở đây mình khai báo HTML5 để thuận tiện cho mình với thể dể dàng nâng cấp khi buộc phải.
Bình thường thì mình chỉ tiêu dùng sở hữu nhiêu đây thẻ để tạo phải một trang web quan trọng là việc mình ứng dụng sắp xếp và dùng thêm CSS để tạo ra 1 giao diện đẹp mắt và logic tiện dụng cho các bạn. Ở đây mình khai báo HTML5 để thuận tiện cho mình với thể dể dàng nâng cấp khi buộc phải. 
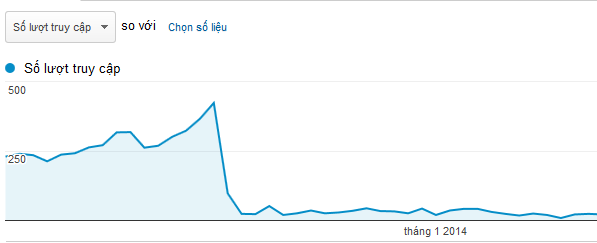
 bí quyết đây không lâu, sau lúc Google quyết liệt hơn trong việc rà xoát đa số web thì ko ít website của mọi người đều bị phạt " Spam tác vụ thủ công ". các site nhẹ sẽ nhận được cảnh báo, những site nặng hơn sẽ bị cái khỏi kết quả của Google. Google sẽ đưa chúng vào dạng sanbox để theo dõi, và dấu hiệu nhận biết là cho dù bạn gõ tên miền của mình vào ô tìm kiếm trên Google. Bạn cũng ko thể chọn thấy chính web của mình.
bí quyết đây không lâu, sau lúc Google quyết liệt hơn trong việc rà xoát đa số web thì ko ít website của mọi người đều bị phạt " Spam tác vụ thủ công ". các site nhẹ sẽ nhận được cảnh báo, những site nặng hơn sẽ bị cái khỏi kết quả của Google. Google sẽ đưa chúng vào dạng sanbox để theo dõi, và dấu hiệu nhận biết là cho dù bạn gõ tên miền của mình vào ô tìm kiếm trên Google. Bạn cũng ko thể chọn thấy chính web của mình. 


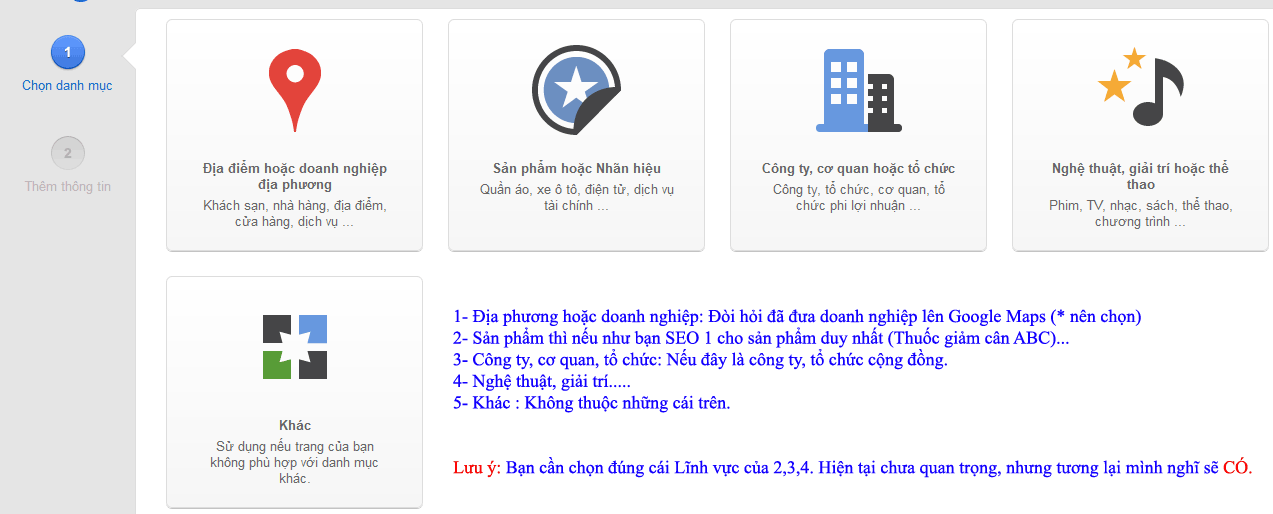
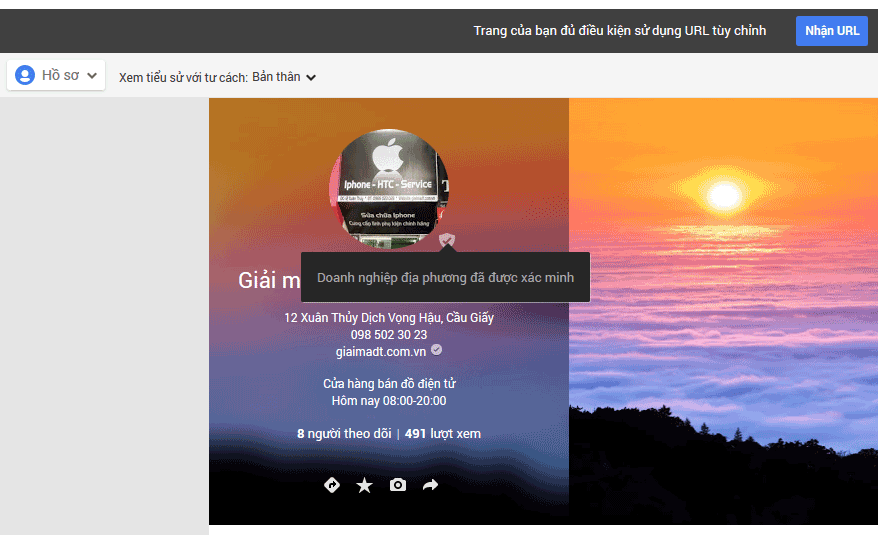
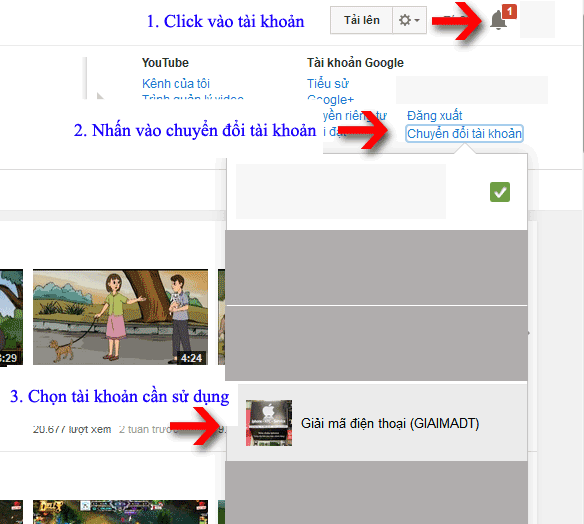
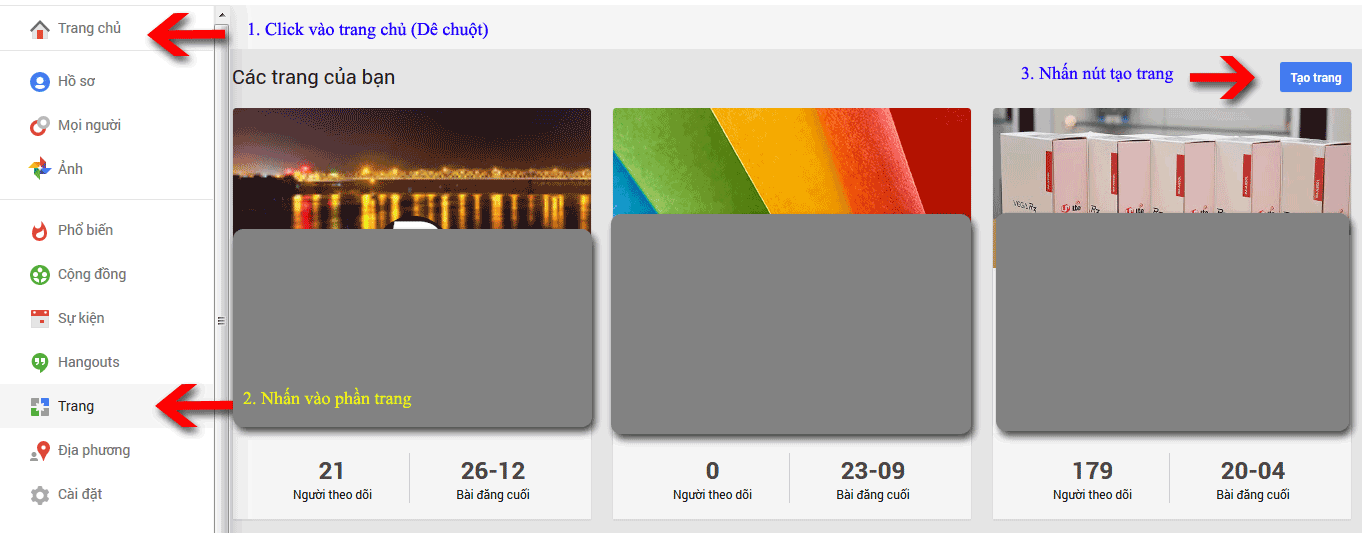
 Google+ page tạm hiểu là Fan page của bạn trên Google+, nó tương tự như những Fan page trên Facebook, bạn mang thể sử dụng để PR web hay gì đấy mà bạn phải. Mà của Google thì chắc người dùng không muốn bỏ qua rồi nhỉ vì phần nào nó sẽ ảnh hưởng đến kết quả tìm kiếm của website trên google.
Google+ page tạm hiểu là Fan page của bạn trên Google+, nó tương tự như những Fan page trên Facebook, bạn mang thể sử dụng để PR web hay gì đấy mà bạn phải. Mà của Google thì chắc người dùng không muốn bỏ qua rồi nhỉ vì phần nào nó sẽ ảnh hưởng đến kết quả tìm kiếm của website trên google.