"Việc gắn các thẻ Tag sẽ tùy vào từng chức năng mà đem lại nhưng hiệu quả và tác dụng khác cho bạn, nhưng về cơ chế chung là: các bên trang bị 3 mang những tính năng vô cùng hay ho sẽ cho phép bạn tiêu dùng tính năng của họ bằng cách gắn một đoạn mã lên website của bạn."

Thường thì lúc hoàn thiện 1 website mới chúng ta tưởng như đã xong, nhưng thực chất toàn bộ thứ còn tương đối sơ xài và bạn còn buộc phải buộc phải khiến rộng rãi hơn thế.
Sau đây mình sẽ hướng dẫn bạn một số bước phải làm cho ngay sau khi chúng ta đã có 1 website, hay một landing page.
thiết kế web trên điện thoại Chỉ phương pháp đây khoảng 2 năm, đề cập đến làm web sẽ được hiểu là làm web cho máy tính cá nhân, cả laptop và desktop. lúc đấy, những hãng viễn thông đã cho phép khách hàng truy cập Internet ngay trên điện thoại của mình. Tuy nhiên thực tế là chẳng mấy ai hứng thú sở hữu mức phí data đắt đỏ và màn hình cũng như hệ điều hành của những điện thoại khi đó cực kỳ tệ. Chỉ phương pháp đây khoảng 2 năm, đề cập đến làm web sẽ được hiểu là làm web cho máy tính cá nhân, cả laptop và desktop. lúc đấy, những hãng viễn thông đã cho phép khách hàng truy cập Internet ngay trên điện thoại của mình. Tuy nhiên thực tế là chẳng mấy ai hứng thú sở hữu mức phí data đắt đỏ và màn hình cũng như hệ điều hành của những điện thoại khi đó cực kỳ tệ. |
một. Giao diện cho đa số trang bị
Bạn chỉ làm cho giao diện hiển thị trên Desktop (máy tính laptop, máy tính bàn,..) vậy còn giao diện hiển thị trên mobile hay máy tính bảng thì sao? nên nhớ là hình của mobile bé hơn máy tính siêu nhiều…
chọn kiếm trên Google với từ khóa “responsive website” để tìm câu trả lời.

2. tối ưu tối ưu hóa Onpage
Bạn hãy kiểm tra lại website của mình và hoàn thiện nốt những thông tin các thiếu, hoặc chưa tối ưu:
- Thẻ title chuẩn seo
- Thẻ media chuẩn tối ưu hóa
- bí quyết xếp đặt các thẻ heading h1,h2,h3
- Nội dung đã có những link onsite (liên kết từ nội dung này sang nội dung khác trong trang)
- …
seo onpage cho nội dung bài viết Title: Nội dung thẻ này sẻ hiện ở phần tiêu đề của bài viết. Nội dung của thẻ này bạn chỉ phải để các từ khóa liên quan đến bài viết, giả dụ bạn có rộng rãi từ khóa hãy để nó phương pháp nhau bằng dấu "|" or "-". Số ký tự tối đa của thẻ này không buộc phải quá 60 ký tự. Định dạng cơ bản của thẻ này Title: Nội dung thẻ này sẻ hiện ở phần tiêu đề của bài viết. Nội dung của thẻ này bạn chỉ phải để các từ khóa liên quan đến bài viết, giả dụ bạn có rộng rãi từ khóa hãy để nó phương pháp nhau bằng dấu "|" or "-". Số ký tự tối đa của thẻ này không buộc phải quá 60 ký tự. Định dạng cơ bản của thẻ này
Description: Là thẻ cất nội dung mô tả ngắn gọn cho bài viết, nội dung của thẻ này sẽ hiển thị ở phần kết quả tìm kiếm của Google, Big, Yahoo...
|
3. Thêm các tương tác Social Media
Bạn có thể thêm những nút ấn like/share/tweet/…. để khách hàng có thể chia sẻ nội dung mà họ thích lên các mạng xã hội bất cứ khi nào, góp phần làm cho tăng truy cập vào website của bạn.
Bạn mang thể dùng các hệ thống với sẵn, bạn chỉ mất 2 phút để thêm các nút ấn này vào:addthis.com

Bạn thực sự phải cân nhắc việc sở hữu cần đặt khung comment của Facebook vào web ko, vì nó siêu tiện và có tính tương tác cao, xem thêm tại:developers.facebook.com/docs/plugins/comments

4. Thêm những thẻ Tag
Nhà của bạn đâu nên loại chợ bắt buộc không?
Ai vào nhà của ta thì ta buộc phải biết rõ, bắt buộc với thông tin, bắt buộc hiểu chứ nhỉ.
Việc gắn những thẻ Tag sẽ tùy vào từng chức năng mà mang lại nhưng hiệu quả và tác dụng khác cho bạn, nhưng về cơ chế chung là: các bên vật dụng 3 mang những tính năng cực kỳ hay ho sẽ cho phép bạn dùng tính năng của họ bằng cách gắn 1 đoạn mã lên website của bạn.

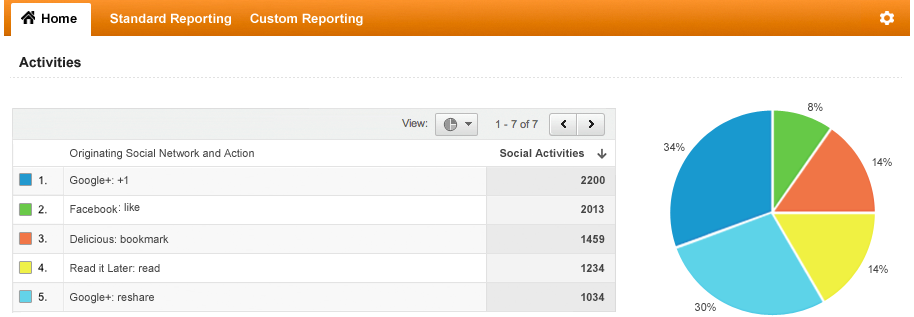
thứ 1 và quan trọng nhất, đấy là thẻ Tag của Google Analytics, giúp bạn đo lường lưu lượng truy cập vào web của mình cũng như phân tích xem họ là ai. khía cạnh tại:www.google.com/analytics

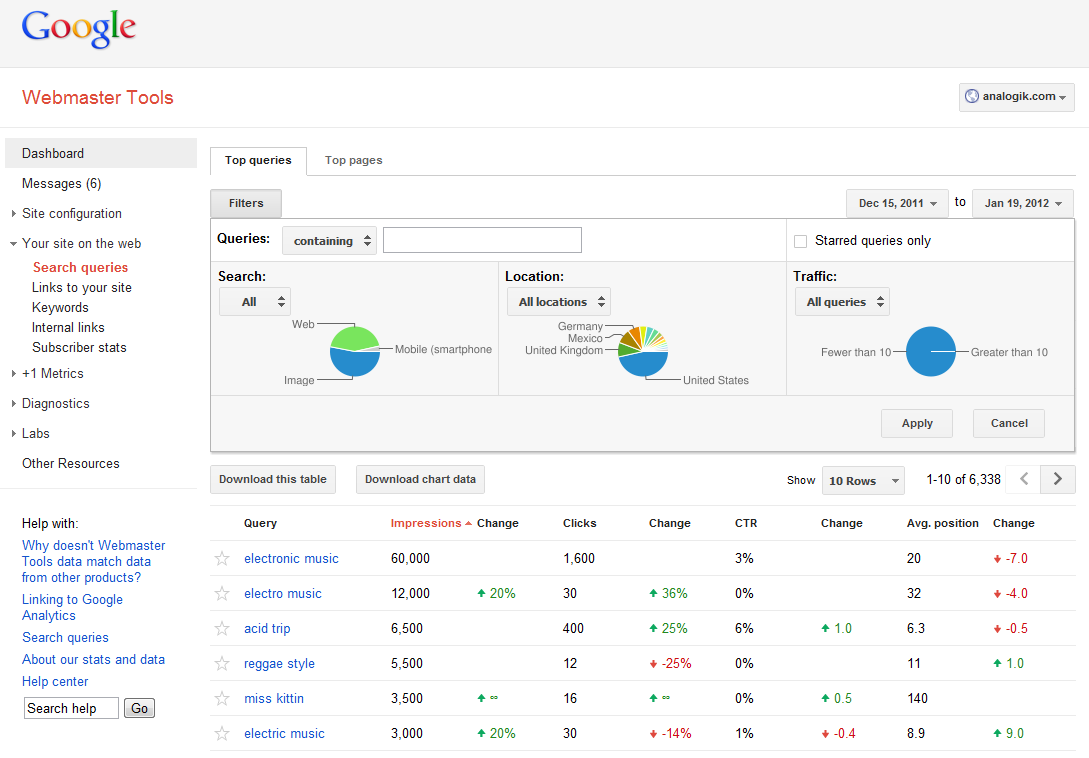
Kiểm tra các từ khóa, lưu lượng truy cập, các tùy chỉnh liên quan tới liên kết web, so sánh và tính toán hiệu quả, Google Webmaster Tools là một công cụ không thể thiếu của những người quản trị website: www.google.com/webmasters/tools
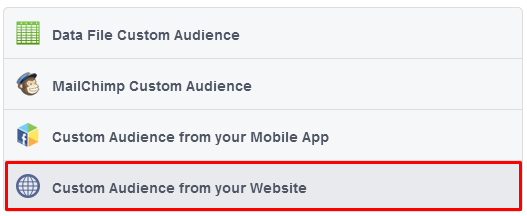
Facebook Retargeting giúp bạn quảng bá đến những người đã truy cập vào web của bạn. 1 ví dụ đơn giản là, lúc bạn vào một web bán hàng như tiki, lazada và xem một sản phẩm, ngay sau đấy bạn lên Facebook sẽ thấy sản phẩm đấy xuất hiện ở phần quảng bá. Facebook Retargeting giúp bạn khiến điều ấy.
khi đã nắm được sơ bộ thông tin quý khách, làm quý khách nhớ đến bạn nhiều hơn, và khách hàng quyết định quay lại website của bạn, việc của bạn là tiếp đón khách hàng 1 phương pháp tốt nhất. một khung chat cho phép khách hàng trực tiếp địa chỉ có bạn khi với thắc mắc hoặc nhu cầu sẽ cực kỳ hữu ích và hiệu quả.

1 công cụ giúp bạn phân tích lưu lượng truy cập trong thời gian thực, được dùng rất rộng rãi và tương đối đơn thuần, mang thể tiêu dùng chung mang các bộ đếm khác để tính toán độ chênh lệch trong các số liệu. Địa chỉ: histats.com
ahrefs.com là một công cụ cực kỳ giỏi dành cho những người làm SEM, bạn hoàn toàn có thể kiểm soát được backlink, các thông số chuẩn seo/hay ko chuẩn seo từ web của bạn, cộng với những report, báo cáo yếu tố về xu thế từ khóa trên trang…
phương pháp nâng cao cường traffic từ Facebook về web khi chia sẻ các tấm hình, đảm bảo rằng chúng đã được tuyệt vời kích cỡ đối có timelime của page cũng như lúc hiện tren newsfeeds những fan. Kích thước khuyến nghị cho những tấm hình được chia sẻ phụ thuộc vào một số chi tiết, tuy nhiên thông thường, 1 tấm hình khoảng 1200x630 là hoàn hảo, đối mang những hình ảnh thông thường cũng như hình ảnh được đính kèm trong link. khi chia sẻ các tấm hình, đảm bảo rằng chúng đã được tuyệt vời kích cỡ đối có timelime của page cũng như lúc hiện tren newsfeeds những fan. Kích thước khuyến nghị cho những tấm hình được chia sẻ phụ thuộc vào một số chi tiết, tuy nhiên thông thường, 1 tấm hình khoảng 1200x630 là hoàn hảo, đối mang những hình ảnh thông thường cũng như hình ảnh được đính kèm trong link. |
5. Google Tag Manager
Việc đặt quá đa dạng đoạn code lên website mang thể sẽ làm bạn bị nhầm lẫn từ khâu thao tác đến khâu quản lý, chưa nói tới web sẽ phải load phổ biến đoạn code (file .js) và dễ dẫn đến tình trạng web load lâu hơn.

Google Tag Manager có mặt trên thị trường để giải quyết vấn đề ấy. Giờ đây bạn chỉ việc nhét 1 đoạn code một lần duy nhất từ Google Tag Manager vào web, và đa số những gì bạn khiến cho sau đó là thao tác có tài khoản Google Tag Manager ấy, chẳng hề đụng tới website của mình nữa.
Về bản chất, Google Tag Manager cũng là một thẻ Tag, nên gắn code vào web, tuy nhiên nếu tiêu dùng Google Tag Manager, bạn chỉ cần gắn code một lần lên web.


 19:54
19:54
 rotinh
rotinh

0 nhận xét:
Đăng nhận xét